
약 3주 만에 올리는 이번 씹정세 시간 대망의 주인공은 바로 웹페이지이다.
여러분들이 보는 네이버나 다음, 심지어 이 홈페이지까지도, 어떻게 만들어지고 우리들에게 보이는지, 궁금하지 않은가? 오늘 씹정세 시간을 통해서 궁금증을 조금이나마 해소해보자
웹페이지 뜯어보기
예시로 필자의 블로그도 웹페이지이니, 뜯어보도록 하자. [F12]를 눌러 웹페이지의 [개발자 도구]를 켜보자(크롬을 기준으로 설명한다.) 개발자 도구는 웹을 뜯어보기 위한 도구라고만 여겨주면 된다.

[Elemets] 탭을 연 상태로 제목에 마우스 커서를 올리고 [Ctrl] + [Shift] + [C]를 눌러 제목이 쓰여진곳을 [Elements]에서 보자. 그곳을 더블클릭해서 원하는 글자로 변경해보자.

"호에엥 이거 그럼 다른 사람도 바뀐걸로 보이는 거 아닌가요??" 걱정 마시라 필자의 블로그 동시접속자는 감격스럽게도 봐주시고 계신 당신 말고는 없다. 제대로된 설명은 글을 끝까지 읽어보자
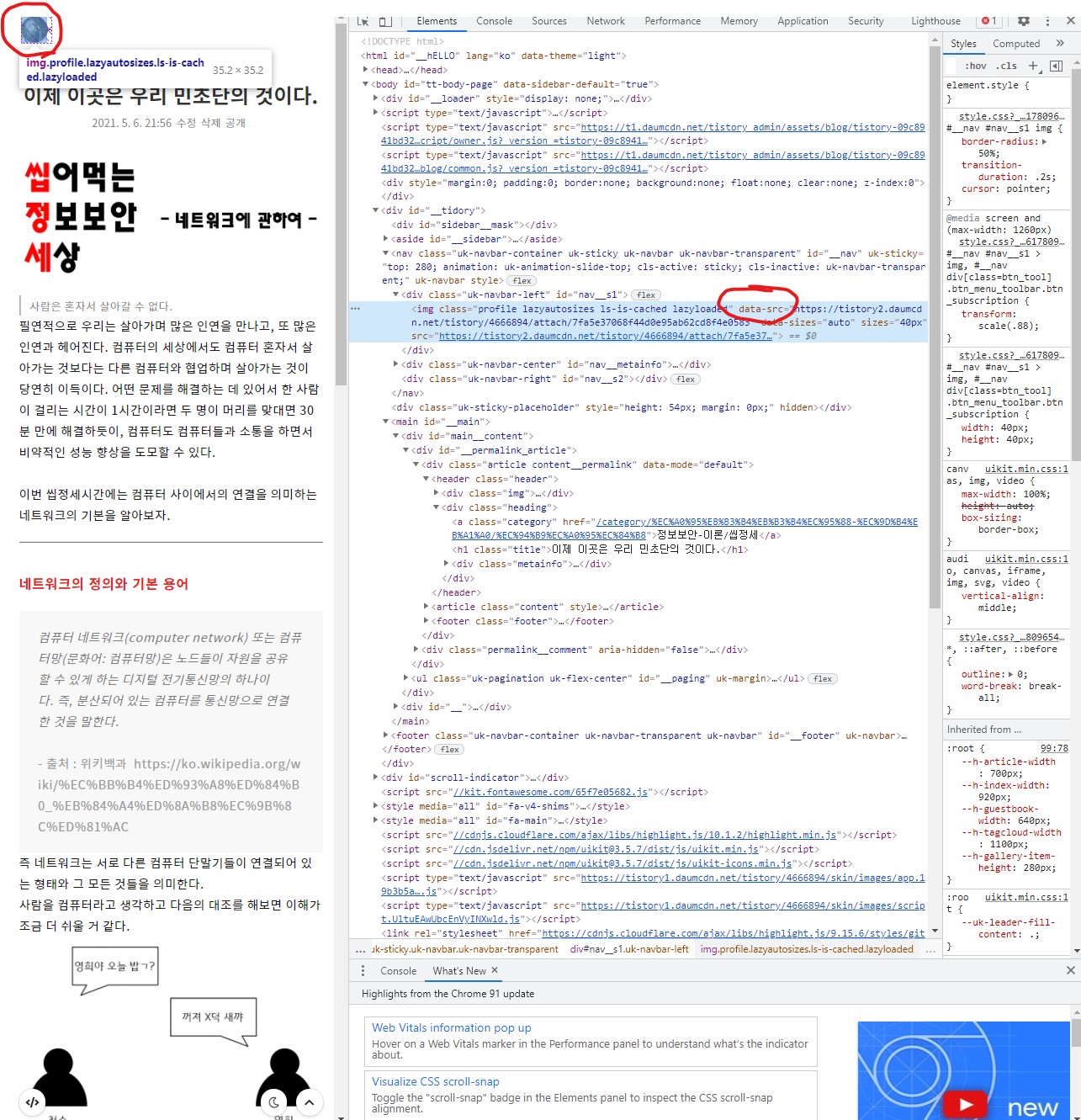
아하! 우리가 보고 있는 페이지는 사실 엄청 엄청 긴 코드로 이루어져 있다는 것을 알 수 있다. 그럼 사진은? 사진도 코드로 이루어져 있을까? 필자의 블로그 로고 사진 위에 커서를 올리고 [Ctrl] + [Shift] + [C]로 찾으면 다음과 같은 코드가 작성되어있다.

이곳의 data-src는 이 이미지가 있는 위치이다. 복사해서 크롬탭으로 접속해보면 이미지를 확인할 수 있다.

페이지는 어디에 있을까?
웹페이지가 코드로 이루어져있는 것은 알았다.
"엫 그러면 웹 개발자는 이걸 모든 페이지에 모두 다 손으로 코딩하는 건가요??"
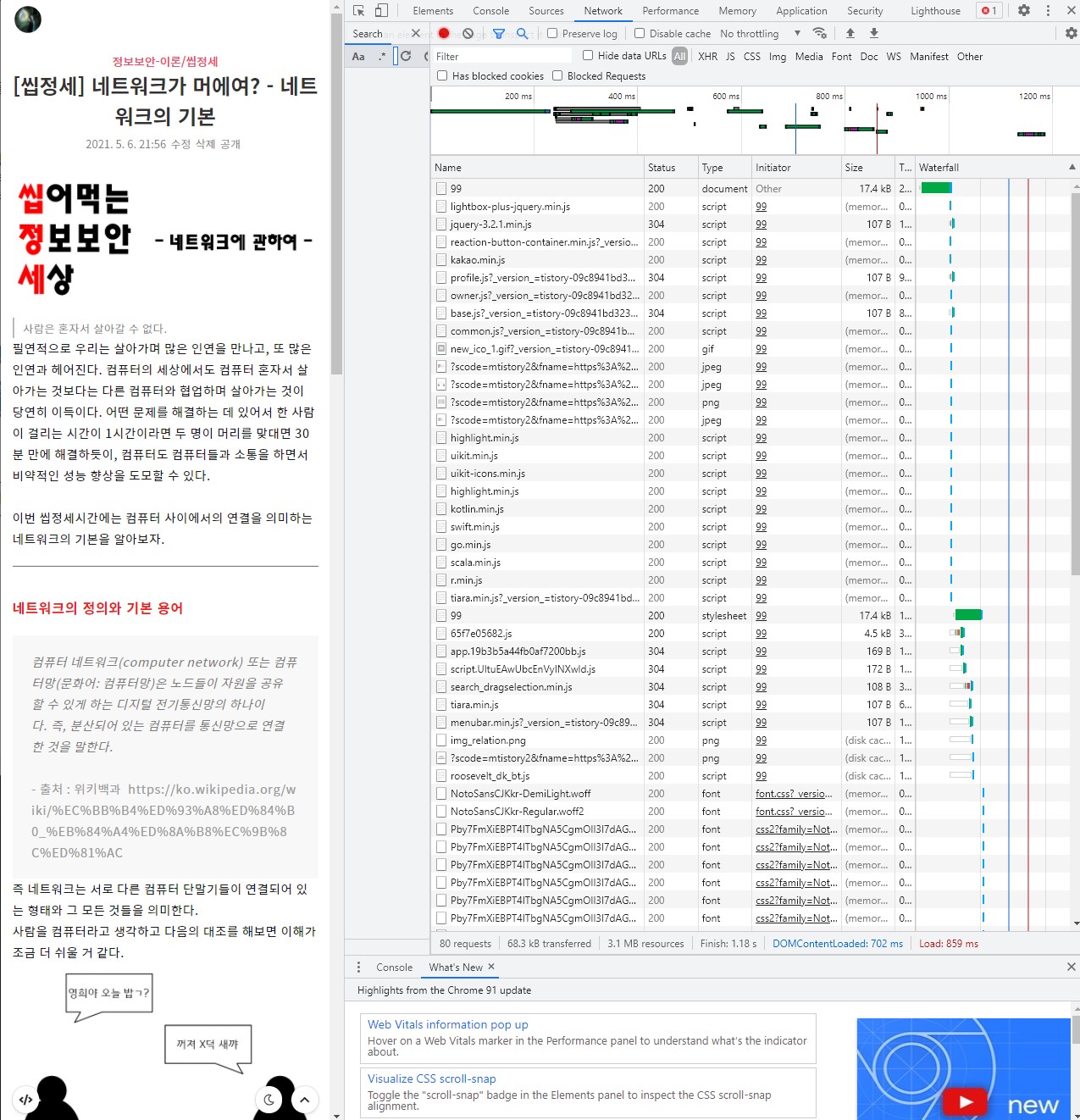
그럴 리가 우리가 보는 물론 우리가 확인했던 [Elements]에서의 웹페이지는 하나의 긴 코드 문이었지만, 실제로는 많은 코드들의 종합체로 이루어져 있는 것이 웹페이지이다. 이번에는 개발자 도구의 [Network]로 가보자, [F5]로 새로고침을 하면 표에 많은 양의 데이터가 추가될 것이다.

[Type] 열을 보면 document, script, stylesheet, font, png 등 엄청 엄청 많은 형식들의 데이터가 있다. 이것은 우리가 tistory라는 서버에 요청을 한 데이터로 "tistory는 이 데이터를 가지고 있다가" 사용자들에 요청에 맞추어 복사하여 보내주고, 우리가 보고있는 웹페이지를 만드는 것이다. 즉 개발자가 다 고치는 것이 아니라, 이미 만들어진 코드와 코드 서로의 상호작용으로 생성되는 것이다. (결국 한 번은 다 만들어야 되는 거 아닌가요??... 닥 X라)
웹페이지의 동작
지난 시간 네트워크 기본 씹정세를 읽고 온 사람이라면 프로토콜이라는 용어를 알고 있을 것이다. 모르면 아래를 읽고 오도록
2021.05.06 - [정보보안-이론/씹정세] - [씹정세] 네트워크가 머에여? - 네트워크의 기본
[씹정세] 네트워크가 머에여? - 네트워크의 기본
사람은 혼자서 살아갈 수 없다. 필연적으로 우리는 살아가며 많은 인연을 만나고, 또 많은 인연과 헤어진다. 컴퓨터의 세상에서도 컴퓨터 혼자서 살아가는 것보다는 다른 컴퓨터와 협업하며 살
tutoreducto.tistory.com
프로토콜 중에 HTTP라는 프로토콜이 있다. 컴퓨터끼리 HTTP라는 프로토콜로 통신을 하는 경우 모든 것은 웹에 관련된 데이터 요청과 응답으로 생각을 하면 된다. tistory 뿐만 아니라 서버에 웹페이지와 관련된 요청을 할 때는 이 HTTP라는 프로토콜을 사용한다. 위에서 확인한 많은 데이터들도 이 HTTP로 요청되고, HTTP로 응답받은 것으로 이미 응답을 받은 데이터이기 때문에, [웹페이지 뜯어보기]에서 문자열을 변경해도 자신의 PC에서만 변경이 되는 것이다.
* HTTP만을 보고 웹프로토콜의 모든것이라고 생각한다면 의심받을 수도 있다 자세한 내용은 下편에 계속.(북한에서 오셨어요?)
이번 시간을 통해 우리는 웹페이지가 어떻게 만들어지는지, 또한 어떻게 구성되는지를 간단하게 정말 간단하게 알 수 있었다. 다음 시간은 이 웹페이지를 이루는 구성요소들에 대해서 조금 더 알아보자

'정보보안-이론 > 씹정세' 카테고리의 다른 글
| [씹정세] 네트워크가 머에여? - 네트워크의 기본 (1) | 2021.05.06 |
|---|---|
| [씹정세] 비트가 머에여? - 정보의 크기 (0) | 2021.04.21 |
| [씹정세] 비트가 머에여? - 컴퓨터에서 정보의 기록 (1) | 2021.04.20 |
| [씹정세] 컴퓨터가 머에여? - 컴퓨터의 구성 (0) | 2021.04.17 |
| [씹정세] 를 시작하며 (0) | 2021.04.17 |
